Il Web grigino
L'ultima tendenza del design online – combinazioni di colore con meno contrasto tra testi e sfondi – inizia a essere un problema, soprattutto per chi ha problemi di vista

Kevin Marks ha 50 anni, è di Londra, ha lavorato per alcune delle più importanti aziende di telecomunicazioni al mondo ed è considerato tra gli esperti di tecnologia più influenti del Regno Unito, soprattutto per quanto riguarda la tutela e lo sviluppo dell’Open Web (cioè mantenere aperti e disponibili a tutti gli standard di Internet). Di recente ha notato di fare sempre più fatica nel leggere le scritte sullo schermo del suo smartphone e del suo computer: pensava fosse solo colpa della presbiopia, che dopo una certa età rende più difficoltosa la lettura da vicino, ma facendo qualche ricerca si è reso conto che la responsabilità non è dei suoi occhi, ma dei recenti trend legati al web design.
Marks ha raccolto le sue osservazioni in un post che sta circolando molto negli ultimi giorni, non solo tra i web designer, e che pone molti spunti di riflessione su come stiamo visivamente costruendo i posti da cui attingiamo informazioni più volte al giorno. Minore contrasto tra sfondi e testi, font più sottili e sempre più minimalisti sono molto di moda da qualche tempo, soprattutto da quando grandi aziende come Google, Apple e Microsoft si sono messe a usarli per i loro siti, e in parte anche per i loro sistemi operativi. I risultati sono esteticamente notevoli, ma talvolta al senso di maggiore pulizia e ordine delle pagine non corrisponde una migliore leggibilità dei testi, soprattutto per chi non ha una visione perfetta.
Per assicurare a tutti la possibilità di accedere alle informazioni disponibili su Internet, otto anni fa la Web Accessibility Initiative (WAI), un’organizzazione che offre linee guida agli sviluppatori dei siti, introdusse un criterio per determinare il contrasto ideale tra testo e sfondo nelle pagine online. Questo sistema è diventato molto condiviso e il punto di partenza per la maggior parte dei designer. È basato su un modello numerico: il rapporto 1:1 corrisponde a una pagina dove il colore del testo e dello sfondo sono uguali, 21:1 per una pagina dove il testo è nero e lo sfondo è bianco (o viceversa). Sulla base delle loro prove, quello della WAI hanno identificato 4,5:1 come il rapporto minimo per rendere distinguibile senza troppa difficoltà il testo dallo sfondo, ma consigliano comunque di mantenersi per lo meno a 7:1, in modo da permettere anche alle persone con qualche problema alla vista di leggere regolarmente, senza dovere ricorrere individualmente ad altre soluzioni per intervenire sul contrasto della pagina.
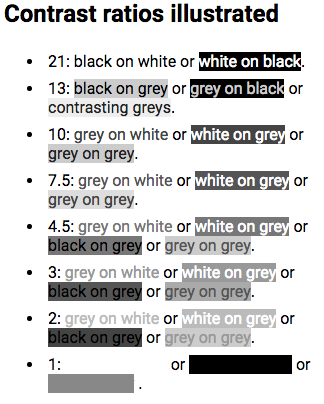
Questa tabella illustra i rapporti nel contrasto sulla base del modello WAI:

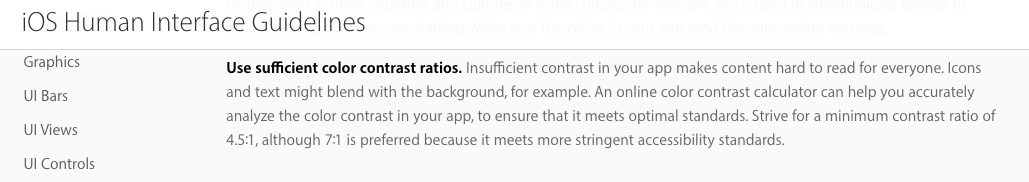
Marks fa notare che molte aziende attive su Internet consigliano agli sviluppatori di tenere in considerazione le raccomandazioni della WAI. Apple, per esempio, nelle sue linee guida online scrive che 4,5:1 è il minimo, ma che “7:1 è preferibile perché mantiene meglio gli standard per l’accessibilità più stretti”. Paradossalmente, lo stesso sito di Apple che contiene questa raccomandazione utilizza un rapporto di 5,5:1.

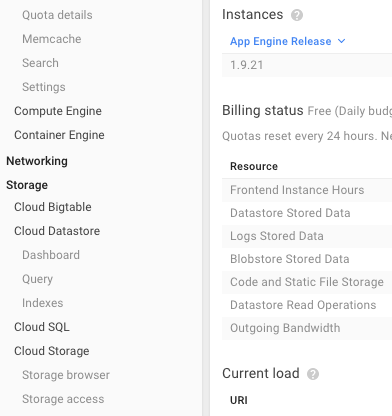
Anche Google consiglia di mantenersi su 7:1, ma in alcune sezioni delle sue linee guida per il design consiglia di utilizzare accorgimenti di vario tipo che di fatto portano il rapporto nelle pagine a non più di 4,6:1. Apple e Google sono tra le aziende che più influenzano Internet e che più investono sul web design (basta pensare al recente cambiamento di tutte le grafiche di Google): le loro indicazioni sono adottate e imitate da centinaia di migliaia di altri progettisti, secondo Marks ultimamente a scapito della leggibilità dei contenuti.

Il trend verso un design più leggero e meno contrastato si è sviluppato negli ultimi anni, soprattutto dopo l’introduzione degli schermi ad alta definizione, che mostrano meglio le sottili differenze tra un colore e un altro. Agli albori del Web le cose andavano diversamente. I primi browser utilizzavano il nero puro per la resa dei caratteri tipografici, mentre lo sfondo era generalmente bianco oppure grigio, con i link mostrati in un blu molto carico e distinguibile dalle altre parole. Nel 1996, la versione 3.2 di HTML (il codice con cui sono costruite le pagine web, compresa quella che state leggendo ora) introdusse opzioni aggiuntive che potevano essere usate dai designer per creare pagine con vari set di colori, senza compromettere comunque la leggibilità. Le evoluzioni successive degli schermi e dei browser hanno aperto una prateria di possibilità per gli sviluppatori, con la conseguenza di avere sacrificato la chiarezza delle pagine.

Marks ha quindi indagato per comprendere meglio il trend degli ultimi anni e la tendenza di usare font più sottili e resi in grigio anziché in nero pieno. Un probabile colpevole è il Typography Handbook, tra le guide più diffuse per il web design: tra le varie cose, sconsiglia di usare contrasti troppo marcati tra testo e sfondo, e di usare per il testo un grigio molto scuro invece del classico nero. C’è la convinzione che il nero su bianco affatichi di più la vista e che sia quindi preferibile una tinta più tenue per rendere la lettura più confortevole.
Sulla scelta di ricorrere sempre meno al nero hanno poi influito articoli di esperti e designer, come quello di Ian Storm Taylor dall’inequivocabile titolo: “Consiglio per il design: non usare mai il nero”. Taylor scrive che lo stessa idea di “nero” è relativa, nel senso che nella vita di tutti i giorni non vediamo mai il nero puro: “Vediamo cose scure e diciamo che sono nere, ma in realtà è estremamente difficile trovare qualcosa di veramente nero. Le strade non lo sono. Nemmeno la sedia nel vostro ufficio lo è. Le parole sulle pagine web non sono nere”. Questo ragionamento si ricollega a quanto è ormai noto da tempo ai ricercatori: i colori sono ampiamente soggettivi, nel senso che più o meno sappiamo tutti a cosa ci riferiamo quando diciamo “rosso”, ma dentro quell’idea ci sono poi milioni di modi diversi di pensare e vedere materialmente quel colore, sulla base di come siamo fatti.
Tutto diventa ancora più complicato se invece di un oggetto che assorbe e riflette la luce in un certo modo, qualcosa di fisicamente tangibile, abbiamo a che fare con lo schermo di uno smartphone o di un computer. La quantità di variabili che condiziona il modo di vedere i colori, e il contrasto di un testo, è sterminata: la resa varia da modello a modello di schermo, dal modo in cui viene tenuto inclinato, dalla sua luminosità, dalla quantità di luce che ha intorno e così via. Una pagina web che sul computer del designer sembra perfetta e ben leggibile, anche con le sue impercettibili sfumature di nero, può risultare quasi del tutto illeggibile su un dispositivo diverso, come un vecchio smartphone.
Secondo Marks i web designer tendono troppo spesso a disinteressarsi del loro prodotto dopo che lo hanno realizzato, senza chiedersi che cosa succede dopo e quali soluzioni possono essere adottate per creare validi compromessi tra la loro creatività e la necessità di rendere leggibile per tutti il contenuto. Senza rinunciare al nero, si possono comunque ottenere effetti nel senso degli ultimi trend del web design intervenendo su altri criteri, come il peso dei caratteri e le loro dimensioni.
L’articolo che avete appena letto è chiaro per forza: ha un rapporto di 21:1 per quanto riguarda il contrasto.



